As a web developer, you will likely need to be involved in a conversation about URL structure.
Ideally, a URL structure will work great for users, crawlers, and will be super easy to maintain. Making this a reality is definitely possible, however, some strategic thinking is definitely required in the planning stage.
So, the question arises — should you structure your site, using a tree or flat URL structure? To nest or not to nest? That is today’s question.
Flat URL structures are simple and straightforward. They’re easy to create and manage, especially for smaller websites. On the other hand, tree URL structures provide more detail and context, making them ideal for larger, more complex websites. Choosing between a flat or tree URL structure isn’t just about SEO. It’s about making your website user-friendly and easy to navigate.
The anatomy of a URL
Before we discuss how to organize URLs, let’s quickly recap the components of one:
- Protocol:
https:// - Subdomain:
www - Domain:
example.com - Directory:
about - Page:
team - Parameters:
?member=kevin - Fragment:
#experience
Best practices include keeping the directory names short, to allow URLs being as short as possible. According to Ryte Wiki:
If you want a URL to appear in the search results complete and not truncated, it should be a maximum of 74 characters. Shorter URL can help to increase the Click Through Rate of the snippet.
A good URL:
- is short and to the point
- has no word duplication
- is intuitive for both users and crawlers
- does not include any stopwords (and, or, the, etc.)
Here’s an example of good directory usage: https://www.example.com/men/socks/tommy-hilfiger/
Here’s an example of bad usage: https://www.example.com/men-fashion/socks-for-men/tommy-hilfiger-men/
Now, let’s see what options we have for website layout.
Flat Structure Website Layout
When you’re working on smaller, less complex websites, prioritizing simplicity is often the best path to follow. That’s where a flat URL structure shines. This type of URL structuring focuses on minimalism and is easy to manage and is mostly followed by simple and small websites. Consider it the equivalent of neatly lining up your books on a single shelf. They’re all in one place, easy to spot, and you don’t waste time hopping folders or categories.
Flat websites are designed in such a way that your users and search engines can navigate through your website with just a few clicks from your homepage.
The beauty of a flat URL structure lies in its ease of use. Every page exists on the same level, none buried deep in multiple layers. Users and search engines alike have a smooth ride, effortlessly finding the necessary pages. For example, yourwebsite.com/page1 and yourwebsite.com/page2 might represent all your site’s range. Notice how straightforward and, well, flat that structure is?
Pros of Flat Structure Website Layout
- A 3-click maximum away from the homepage allows both users and search engines to easily discover pages
- Utilization of category/ pillar pages
- Category-organized URL structure
Cons of Flat Structure Website Layout
- Require the use of mega menus
- Can result in crawlability issues. John Mueller from Google says:
In general, I’d be careful to avoid setting up a situation where normal website navigation doesn’t work. So we should be able to crawl from one URL to another URL on your website just by the links on the page
John Mueller, Google
- lack of organization also makes it more difficult to navigate for users at times. John Mueller from Google says:
If that’s not possible then we lose a lot of context. So if we’re only seeing these URLs through your sitemap file then we don’t really know how these URLs are related to each other and it makes it really hard for us to be able to understand how relevant is this piece of content in the context of your website
John Mueller, Google
Tree Structure Website Layout
In a tree-structured website, the homepage is at the root of the website’s structure. It provides basic information about the site and links to subordinate pages.
Subordinate pages, in turn, link to other pages within the site or other sites. At a minimum, every subordinate page within the site should contain at least four “navigation” links that point to
- the previous page at the current page’s level in the hierarchy,
- the next page at the current page’s level in the hierarchy,
- the current page’s parent page
- the site’s homepage.
The following illustration provides a graphic example of a tree structure website layout.
A tree URL structure can be particularly beneficial for websites with a lot of pages as this structure uses subfolders to organize your content, grouping similar pages and posts under relevant categories.
Consider an online clothing store, for example. A tree URL structure might feature a main ‘products’ folder followed by subfolders for ‘men’, ‘women’, and ‘kids’. Under the ‘men’ subfolder, you might have further categories like ‘tops’, ‘bottoms’, and ‘accessories’. Each of these categories can then have individual product pages nested underneath. This format helps both search engines and users distinguish between various pages on your site.
Pros of Tree Structure Website Layout
- Good organization of information on the site
- simplicity – makes it simpler for users to find content relevant to their interests.
- Deep hierarchical order
- Allows you to create pages specifically for certain topics
- More beneficial for a large website, while a small website can survive on a flat structure.
- It offers more opportunities to name pages clearly and concisely.
- Easier for webmasters to maintain via a content management system.
- Scalability – As your website expands in content and perhaps even product listings, it’s easier to add new categories or sub-categories without affecting the site’s overall usability.
- For SEO, a tree URL structure has a notable benefit: it provides additional context and details about the webpage to search engines. For instance, the URL ‘www.onlineclothingstore.com/men/tops/product-name’ directly conveys that the page is about a men’s top.
Cons of Tree Structure Website Layout
- Requires additional functionalities that will assist the users to navigate better to lower levels of the navigation flow (e.g. search bar; or use the footer to hold more granular navigation links).
- Emphasized importance of breadcrumbs
- It requires a lot from the user in terms of user experience
- Navigating trees requires multiple interactions to go from the root to the leaf
- Nodes are usually small and require a lot of mouse-click precision within tree navigation. This problem is compounded by mobile devices.
- The further into a tree you go, the more difficult it is to see where you came from as the leaves can obscure the broader context of the taxonomy.
Factors to Consider When Choosing a URL Structure
What should you consider when choosing between flat and tree URL strucutre? Here are the key aspects that you should think about. Essentially, you need to strike a balance between SEO optimization and user experience when making this decision.
Website Size and Complexity
Flat URLs are quick to set up and simple to manage. They’re your best buddy for smaller websites that don’t require a cascade of categories and sub-categories. But cross over to the other side when you’re dealing with a larger, more complex website. A tree URL structure allows for the addition of new categories or sub-categories without hampering usability. This makes them an ideal fit for bigger sites, but they can turn into a hot mess if not maintained properly.
This is a biggie. It’s all about enhancing the user experience with effortless navigation. When it comes to usability, especially for larger websites, a tree URL structure provides more context, thereby making it easier for users to locate exactly what they’re looking for.
SEO Concerns
You want your website to play well with search engines. Flat URL structures are a piece of cake for search engines to crawl and index because they’re simpler and more straightforward. Tree URL structures, while more intricate, provide more detailed, categorized information that can boost SEO when done right.
Scalability
How big is your vision? If you plan to add more content and expect your website to grow over time, consider which URL structure will be more beneficial for your website’s future expansion. A tree structure offers a bit more flexibility here.
Aesthetic Appeal and Branding
Last but not least, don’t forget the essence of your branding!.A user-friendly and professionally formatted URL enhances your website’s overall aesthetic appeal and reinforces your brand. So choose wisely.
7 best practices on URL architecture
1. Keep the 3-clicks from the homepage maximum
The three-click rule is an unofficial web design rule, concerning website navigation. It suggests that a user should be three clicks away from finding any information on the site.
Studies show that simplistic structures and designs keep users on the site for longer. Avoiding frustration with URL architecture flaws is paramount to improving your site’s bounce rate.
2. Implement a pyramid structure
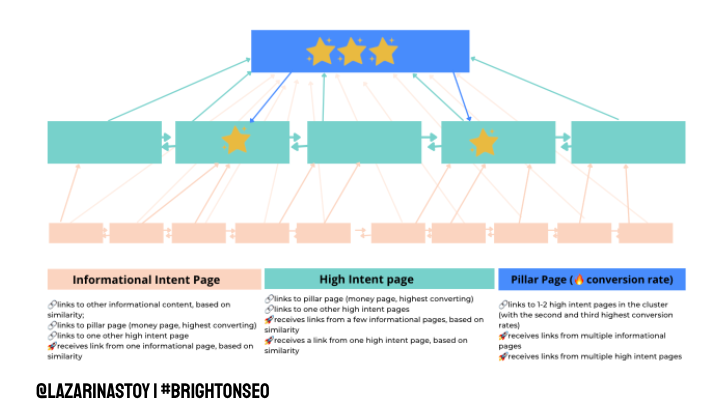
In a pyramid structure at the top is the homepage, in the middle are pillar pages, and all other pages form the foundation. After all, this is what the big man over at Google says works best in terms of crawlers understanding the context of each page.
Mega menus are expandable menus, where many choices are displayed in a two-dimensional dropdown layout.
They are an excellent design choice for accommodating a large number of options or for revealing lower-level site pages at a glance.
How does this relate to the sales funnel?
The sales funnel includes three groups of users — top of the funnel (ToFu), middle of the funnel (MoFu), and bottom of the funnel (BoFu).
At the top, users are seeking informational content, as they are in their awareness and information-seeking stages of the customer journey.
In the middle, they are looking for a solution to an already recognized problem or clearly defined need.
At the bottom, they are highly qualified and ready to make a purchase, searching with a high degree of intent.
When using mega menus, you assist MoFu and BoFu users navigate to the content they are looking for, quicker.
Pillar pages are absolutely amazing. They can become a crazy blend of a directory, blog post, and sales page.
A pillar page is a basis, on which a topic cluster is built.
Hence why it greatly depends on the nature of the site and the business how the pillar page should look. As a general rule of thumb, a pillar page covers all aspects of the topic on a single page. In-depth insights are presented in connected pages, which hyperlink back to the pillar page.
5. Short, context-rich URLs
URLs should be short, yet filled with context. Keeping a flat architecture hinders the users’ ability to find relationships in the site structure, or discover new site sections.
Researching the established best practices in sites in your industry could help you choose the best naming for directories. This approach will enable smooth user transition and navigation of MoFu and BoFu users. Especially if it’s their first time visiting your site but are familiar with those of competitors.
6. Use of parameters and fragments
URL Parameters, GET Variables, and Hash Fragments can be used to enhance the user navigation directly to sections on the page.
This creates fragment URLs. Any URL that contains a # character is a fragment URL. This can help specify the target location on the page when hyperlinked from another page.
A breadcrumb is a graphical control element, used as a navigational aid in user interfaces and on web pages.
It helps visitors of the site keep track and maintain awareness of their location on the website.
Bottom line
While the tree website structure has its benefits, it is a lot more difficult to maintain.
Flat structures, while better in terms of website maintenance, can result in crawlability issues, which can prohibit the site get discovered by search engines and enjoyed by users.
A happy middle is the implementation of a pyramid structure, where URLs, directories, and navigation elements are designed in a way that enables sufficient context and content exposure
Key Takeaways
- The choice between a flat or tree URL structure depends largely on the scale and complexity of your website. Flat URL structures lean towards simplicity and ease of use, ideal for smaller websites. On the contrary, tree URL structures, which utilize subfolders for organization, are more suitable for larger, more complex websites.
- From an SEO perspective, both flat and tree URL structures have their advantages. Flat structures are easier for search engines to crawl and index, while tree URL structures provide additional context, offering more detailed information to boost SEO.
- The simplicity of flat URL structures can enhance user experience for smaller websites. Users can effortlessly remember and type the URLs, potentially boosting your website’s direct traffic. However, these structures might not suit larger websites due to scalabilities.
- Tree URL structures better support larger or more complex sites by offering better navigation and intuitive layout understanding for the users. Care should be taken to restrict the URL’s depth to prevent them from becoming too lengthy, which can hinder user experience.
- It’s not necessary to exclusively choose one structure over the other. A hybrid approach can be adopted, using a flat structure for simpler parts of the website and a tree structure for more complex sections. This should align with the specific needs and goals of your website.
- Lastly, your URL structure should also be an extension of your branding and aesthetic appeal. A user-friendly and professionally formatted URL reinforces your brand image and enhances the overall user experience.
See these additional posts on site architecture
??
How to do an SEO Internal Link Audit and Topic Clustering using ML
How to Build a Search Intent-First Website Architecture
How to Organize Your Company’s Blog Section for Conversions and Great UX
Blog Page Layout SEO Best Practices You Need To Know About
Frequently asked questions on flat versus tree URL architecture
What is the importance of URL structure in optimizing a website?
URL structure plays a significant role in optimizing a website for search engines and creating a user-friendly experience. It aids in easier indexing by search engines, leads to a faster crawling process, and assists in structuring online content.
What are the two main types of URL structures?
The two main types of URL structures are flat and tree. Flat URL structures are simple and suitable for small websites. Conversely, tree URL structures provide more context, making them ideal for larger, complex websites.
What are the SEO implications of flat URL structures?
Flat URL structures are easy to index, and offer a faster crawling process for search engines. They can simplify your content structure. However, they may pose scalability concerns for larger websites.
How do URL structures influence user experience?
URL structures significantly influence user experience. Flat structures provide simplicity and ease of use, beneficial for smaller websites. Tree structures offer an intuitive understanding of a website’s layout for larger sites. However, overly long and complex tree URLs can be off-putting.
Breadcrumbs introduce a way to display the site’s organization without resorting to lengthy URLs. This can improve user navigation on sites with tree URL structures, enhancing user experience.
What type of URL structure is suitable for large or complex sites?
For larger or more complex sites, a tree URL structure is often recommended. It helps to make the site intuitively understandable, ensuring a user-friendly experience irrespective of the website’s size.