Ever found yourself scratching your head trying to remember why there was a spike in your data last quarter? Custom event annotations in Looker Studio are your new best friend. They let you add context right where you need it, so you’ll never be left guessing again.
What are Custom Event Annotations in Looker Studio?
Custom event annotations in Looker Studio are markers that you can add to data graphs to provide valuable insights at specific points in time. These annotations act as contextual bookmarks, enabling you to highlight significant events that may influence data trends, such as marketing campaigns, product launches, or major updates.
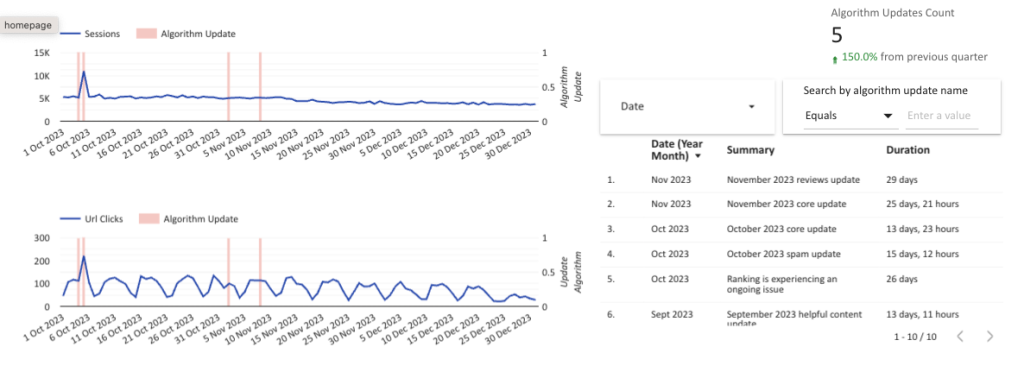
In a previous post, I shared how you can add such annotations for Google Algorithm Updates, to display charts for organic traffic in reference to the ranking updates and identify quicker whether your site took a hit.

When you’re analyzing your data, spotting an upward or downward trend is one thing, but understanding the underlying cause is another. That’s where custom event annotations come in handy. By adding these notes, you’ll have a concrete reference to correlate with observed changes in your data.
- Enhanced Data Analysis: With annotations, you can immediately spot the reason behind performance peaks or dips without second-guessing what might have happened on that particular date.
- Improved Communication: Team members can easily get up to speed by reviewing these annotations, making it simpler to understand the data story and decisions made.
- Time-Saving: You’ll spend less time racking your brain or sifting through emails to recall what occurred on a given date, as the information will be right there on the chart.
How to Create Google Looker Studio Charts with Custom Event Annotations
To integrate custom event annotations in Looker Studio, you don’t need advanced technical skills. The process involves creating a template in Google Sheets, sharing it with your clients, team, or developers to get their feedback on important events that occured, and incorporating it in Google Looker Studio charts via blended data sources.
Directly having annotations in Looker Studio ensures that all relevant information is recorded and accessible beside the corresponding data points. These annotations are fully customizable — you decide what events to mark, and you can edit the details as needed. You’re in control of what’s displayed on your data visualization, so your team always has the context it needs to drive strategic decisions.
Create a Custom Event Annotations Template in Google Sheets
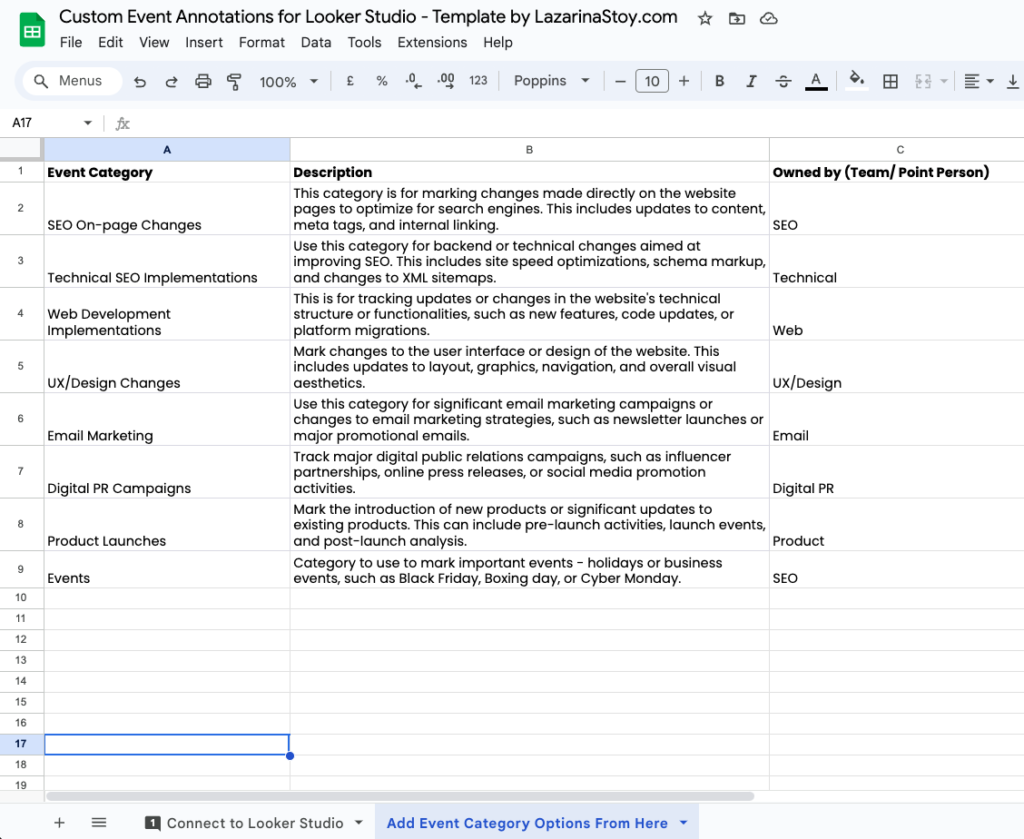
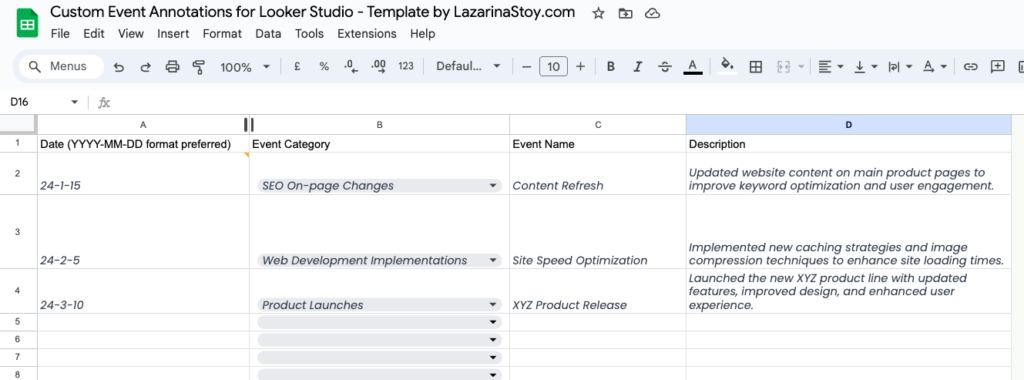
The first step is crafting a Custom Event Annotations Template in Google Sheets, which is pivotal for organizing the milestones or significant events you want to track. Start by opening Google Sheets and set up a new spreadsheet specifically for this purpose. Your template should include key columns such as ‘Date’, ‘Event Category’, ‘Event Name’, and ‘Description’. Here’s a simple approach to structure your template:
- Date: The exact date of the event. It’s important here to share to all collaborator a preferred format to spell dates in, to avoid broken charts down the line.
- Event Category: The category of the event. Think of splitting events based on team, like Web Development, Email Campaigns, Digital PR, SEO On-page Changes, and so on.

- Event Name: A brief title of the event – what happened that was notable. What changes were made.
- Description: Additional details for context – this would not be visualised in the dashboard (simply for visual purposes) but if anything ever goes wrong, this would be the saving grace to allow you to track down any potential errors or issues
Once you’ve created the template and filled in the data, be sure to format the ‘Date’ column in YYYY-MM-DD for optimal compatibility with Looker Studio.

Feel Free to Copy this template in Google Sheets, if you want to jump-start the process: Custom Event Annotations for Looker Studio
Template by LazarinaStoy.com
Blend Your Annotations Template with Your Selected Data From Google Search Console or GA4 in Looker Studio
With your template ready, it’s time to integrate it with your existing data sources like Google Search Console or Google Analytics 4 (GA4) in Looker Studio. Here are the steps to blend the data:
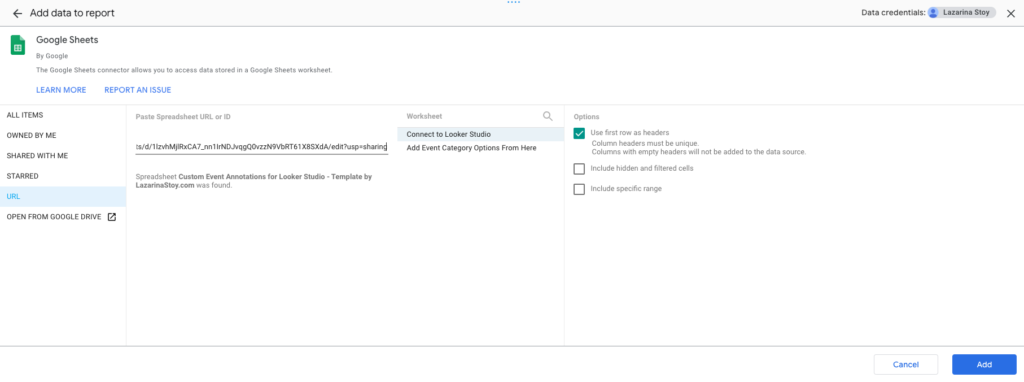
- Connect your data sources to Looker Studio – that includes Google Search Console, Google Analytics (GA4), and the Google Sheets template with your annotations.

- Navigate to the ‘Data’ section and click on ‘Blend Data’.
- Add either Google Analytics or Google Search Console as your primary data source, and the annotations template as secondary source.
- Assign the Join Key as the ‘Date’ field to synchronize the events with your data.
- Configure the join to be left join, and exclude repeated fields.
- Select which of the fields from both sources you’d like to display, and save the data blends.
Blending data enables you to layer the events directly onto your analytics timelines. As a result, you get a comprehensive view of how specific events influenced your metrics.
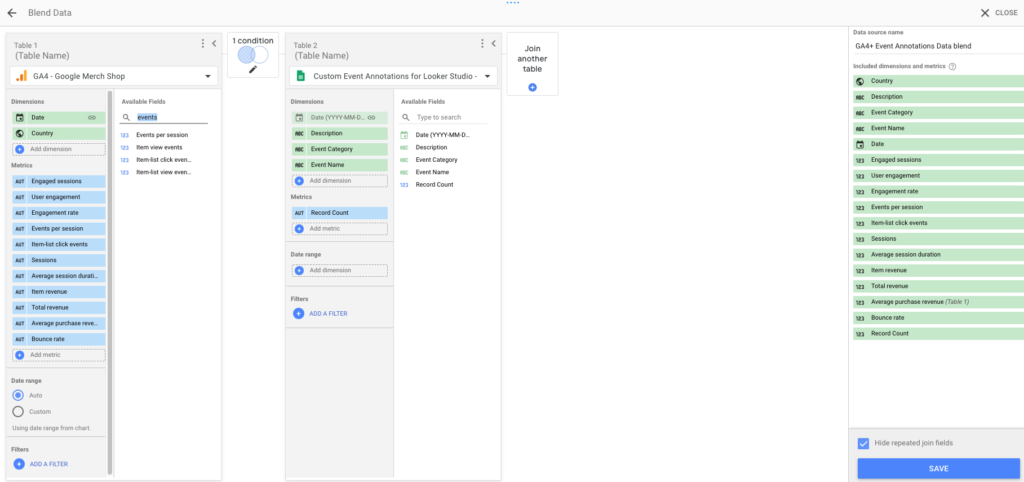
Here’s how both of your data sources should look:
- For Google Analytics data with custom event annotations – here you have a lot more freedom in terms of the metrics which you can add. My suggestion is adding metrics that are relevant to what your event categories are that you are tracking. Here are some examples:
- For SEO On-page changes – monitor and add to the blend – title length (custom metric), sessions, bounce rate
- For UX changes – monitor and add to the blend – events, item list clicks, bounce rate, event per session, engagement rate, etc.
- For email marketing and digital PR – it might be sessions from referral, email or organic social traffic, so source/ medium and default channel breakdown and sessions or views

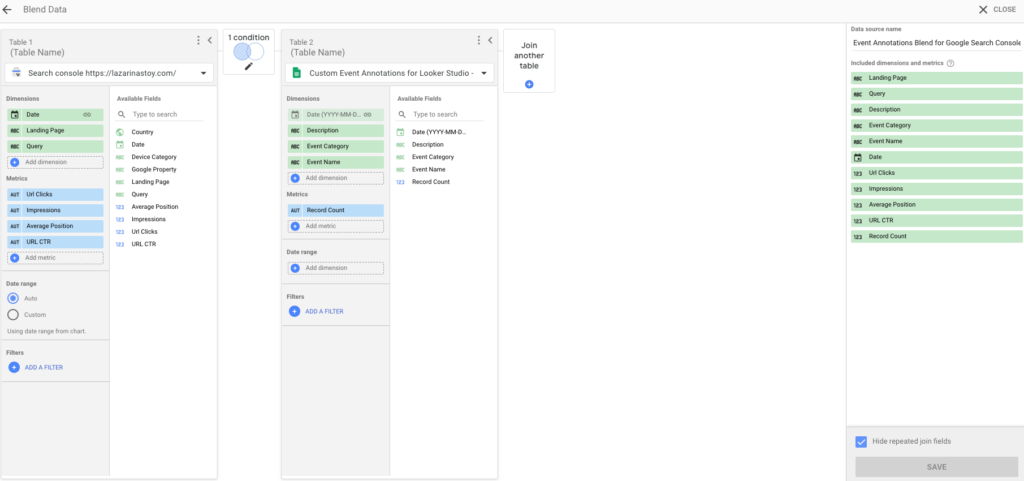
- For Google Search Console data with custom event annotations:

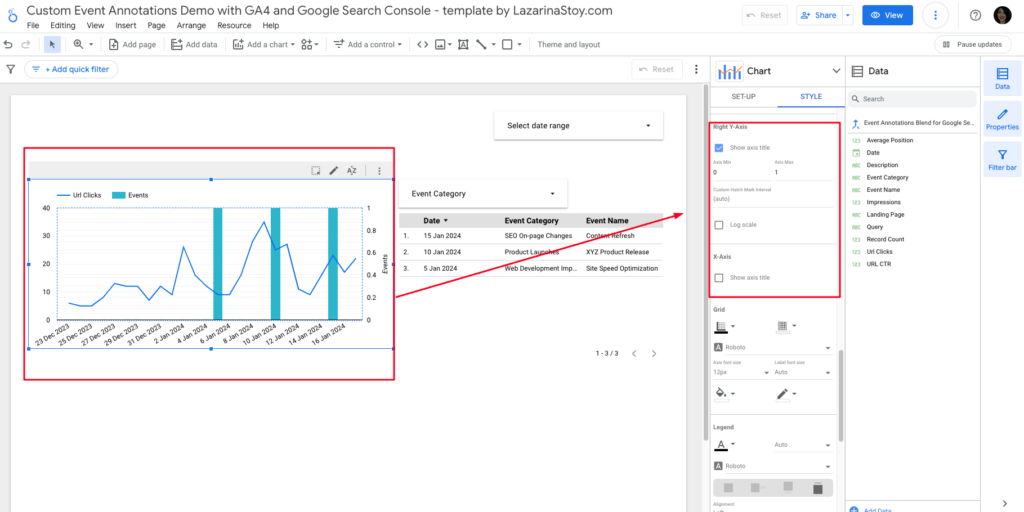
Configure Your Charts to Show Annotations and Add Supporting Visualisations
With your data now combined, it’s time to bring it to life on your Looker Studio charts. Follow these steps to showcase your custom event annotations:
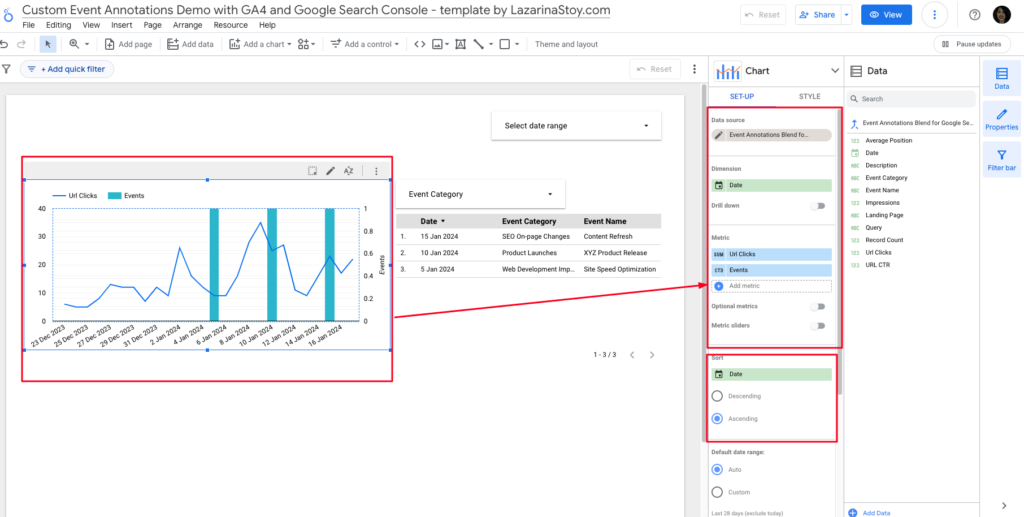
- Select a chart that’s best suited for displaying time series data, such as a line chart.
- Select your blended data source as the source for the data
- In the chart’s ‘Setup’ tab, use the ‘Date’ dimension to set the X-axis.
- Use metrics like ‘Sessions’, ‘Clicks’, or your KPI of choice, as well as the event’s record count set for count distinct.

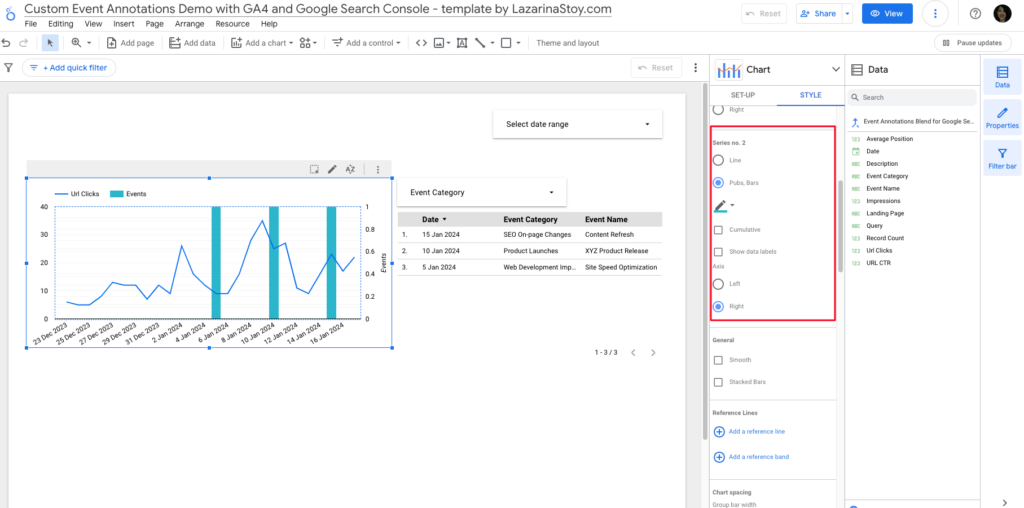
- Navigate to the ‘Style’ tab, and locate the section series, corresponding to the events record count and ensure it’s displayed as a bar, in the right Y axis.

- Scroll further down in the style tab, and set the range for the right Y axis from 0 to 1 and display the axis title.

To enhance the chart further, consider adding supporting visualizations like:
- scorecards for key metrics
- table with the event’s date, category and event name
- filter for date
- filter for the event category
These visuals can help draw attention to trends or outliers which may be related to the annotated events. The goal is to tell a compelling data story that’s enriched with the precise context that only well-placed annotations can provide.
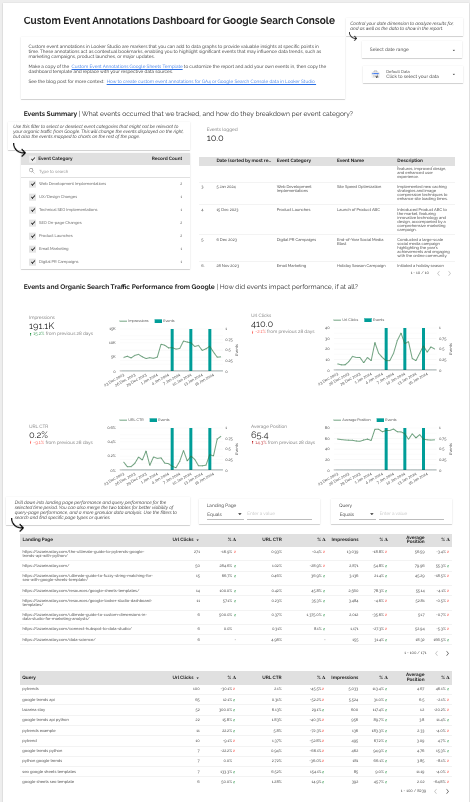
Here’s how a complete sample page might look like, which displays metrics from Google Analytics GA4, Google Search Console, and Custom Event Annotations.
Jumpstart adding event annotations to Looker studio dashboards
never miss a cause-impact relationship or important events in your reporting
I created this Looker Studio template to help you better visualize custom annotations and events, alongside Google Search Console data.

By successfully integrating these components, your Looker Studio charts will become far more than just data points—they’ll be interactive stories.
Additional Best Practices for Using Custom Event Annotations in Looker Studio
As you delve deeper into custom event annotations in Looker Studio, it’s vital to follow some best practices that can streamline your analytics efforts and enhance clarity for all end-users of your reports.
Plan and Define Your Annotations Beforehand
It’s critical to plan your annotations thoroughly before you jump into implementing them. Start by identifying the type of events that are significant to your business or the specific analysis you are conducting. These might include marketing campaigns, website updates, or product launches. Then, decide on the level of detail you want to capture in your annotations. Ask yourself, “What information would be beneficial to someone reviewing the data six months from now?” This foresight saves time and ensures your annotations will be valuable long term.
- Identify key events
- Decide the detail level
- Consider long-term value
Use Clear and Descriptive Names
When naming your events, clarity is paramount. Descriptive event names make your annotations easily understandable at a glance. Avoid vague titles like “Update” or “Change”, which could refer to anything. Instead, opt for specific names such as “Website Redesign Launch” or “Black Friday Campaign Start.” This specificity helps to avoid confusion and allows users to quickly comprehend the context of the data fluctuations they are analyzing.
- Prioritize clarity
- Avoid vague titles
- Opt for specific descriptions
Ensure Consistency Across Dashboards
Consistency is the key to maintaining the integrity and professionalism of your reports. If you’re managing multiple dashboards or sharing your findings with a team, establish and adhere to a standardized format for your annotations. Consistent annotations make it easier to compare and contrast data across different dashboards and reports.
- Standardize formats for date formatting, event naming conventions, and description styles
- Maintain naming conventions
- Streamline comparison across reports
By taking the time to plan, articulate, and standardize your annotations, you’ll be positioned to make more informed decisions based on the augmented data stories within your reports.
Importance of adding custom event annotations in your Looker Studio dashboards and SEO reports
Think of custom event annotations as your data’s diary entries. You’re marking milestones that could reshape your understanding of trends and patterns. When it comes time to analyze your business’s performance, you don’t want to miss the link between what happened and the results reflected in your data visualizations.
Streamline Your Data Analysis
Custom event annotations are a boon for efficiency. Instead of sifting through disparate data sources to figure out why there was a spike in your website traffic, you can have the answer at a glance. Annotations cut down on the time you spend hunting for explanations and allow you to focus on strategic thinking and decision-making.
- Quickly identify causes of data fluctuations
- Save time with instant context
- Focus on impactful analysis rather than data collection
Enhance Team Communication
In the fast-paced world of data analytics, your team needs to stay on the same page. Custom event annotations serve as a universal language among stakeholders, whether they are data scientists, marketing strategists, or executive decision-makers. By using annotations, you ensure everyone understands the significance of data points at first sight.
- Improve collaboration with clear markers
- Eliminate confusion about data events
- Ensure consistency in data interpretation
Enable Proactive Decision Making
Armed with insight into what has affected your metrics in the past, you’re better prepared to anticipate future trends. Custom event annotations empower you to react promptly to changes and optimize your strategies. Knowing the context behind your data helps you stay agile and responsive to market dynamics.
- Anticipate trends with historical data context
- React faster to market changes
- Optimize strategies with enriched data insight
Implementing custom event annotations in Looker Studio isn’t just about marking up a chart; it’s about turning data into a strategic asset that enhances your analytical capabilities. Embracing this feature lets you harness the full power of your data, driving informed decision-making across your organization.
Post Recap
Armed with the knowledge of creating custom event annotations in Looker Studio, you’re now equipped to elevate your data storytelling. Remember, the key to impactful analytics is not just in the data itself but in how you present it. With your new skills, you’ll deliver insights that are not only accessible but actionable, allowing for more nuanced data storytelling.
Want to learn more ways to add value in your dashboard via data storytelling?
Check out these resources ??
10 Common Data Storytelling Mistakes and How to Avoid Them
Six Practical Ways to Implement Data Storytelling in your Consulting
What is Data Storytelling – Skills Needed, Elements, and Checklist to build Data stories in marketing
Frequently Asked Questions on event annotations in Looker Studio
How do I create charts with custom event annotations in Google Looker Studio?
To create charts with custom event annotations, follow a step-by-step guide that involves creating a Google Sheets template to store annotations across all categories, importing this into Looker Studio and blending it with other data like GSC or GA4, and adding visualisations where you’re overlaying the annotations on your timeline or chart.
What are the best practices for using custom event annotations?
Best practices for using custom event annotations include planning your annotations, using clear and descriptive names for them, and maintaining consistency across different dashboards.
Why should I plan my custom event annotations beforehand?
Planning your custom event annotations ensures that they are relevant, useful, and seamlessly integrated into your charts for better understanding and insights.
How do custom event annotations enhance reports in Google Looker Studio?
Custom event annotations provide additional context to the data, allowing users to quickly identify trends or events that might impact the data, leading to more accessible and actionable insights.





